Using Disqus with Netlify
To use Disqus on Netlify you can either let Netlify do the work of embedding the required snippet, or get your static-site generator (SSG) to take the strain.
Netlify
Netlify is great. In the search for the ideal blogging platform it has the perfect architecture.
First, you write all of your posts in Markdown and keep them in a Git repo, and then use a static-site generator (SSG) to build your blog. Of course you do, you might say…where’s the news?
Well, second, whilst you might be used to running your SSG locally and then pushing the generated HTML to somewhere like S3 or a CDN, with Netlify that’s done for you, by connecting Netlify to your GitHub, GitLab or Bitbucket repo.
Yawn…you can do that with GitHub Pages, you tell me.
But here is where it gets interesting; Netlify has built a whole set of features into its build process that can help you manage the generated blog without having to modify the repo itself. You can add forms and logins to your blog, for example.

And if you want to take the site beyond a blog and into application territory you can even add AWS Lamda Functions.
Using Netlify Snippets
The easiest way to get Disqus going in Netlify is to create a snippet. Simply paste the code from Disqus’s instructions for the universal embed code.
There are two problems with this, though.
The first is that Netlify only supports placing snippets before the closing head tag or before the closing body tag. However, for Disqus to look its best in our blog it would ideally be placed before the footer. In the case of this blog (which is generated by Jekyll) that’s just before the closing article tag.
The second issue is that in order to solve the split threads and missing comments problem we’d like to be able to insert the page URL and a unique identifier into the embedded script. This is not possible in Netlify snippets though, since there is no support for variable substitution.
However, neither of these issues is a show-stopper; having the Disqus comments placed at the end of the page rather than before the footer looks a bit odd but not terrible. And I’ve seen many sites that don’t bother to put the page URL and identifier values into the Disqus script–probably because they have canonical URLs for their site pages and don’t suffer from the ambiguity that can cause the ‘split threads’ problem.
So if neither the layout or canonical URLs problems are an issue for you then using Netlify snippets is certainly the best way to go, because it is completely independent of the SSG used to generate the site.
Using the SSG
The other approach to incorporating Disqus is to get your SSG to do the work. Most SSGs will let you trigger inclusion of the snippet required with just a little bit of configuration. In the case of Jekyll it’s a simple case of adding the shortname for the particular Disqus configuration for your site, to the _config.yml file. In my case it looks like this:
.
.
.
disqus:
shortname: you-know-for-devs
.
.
.
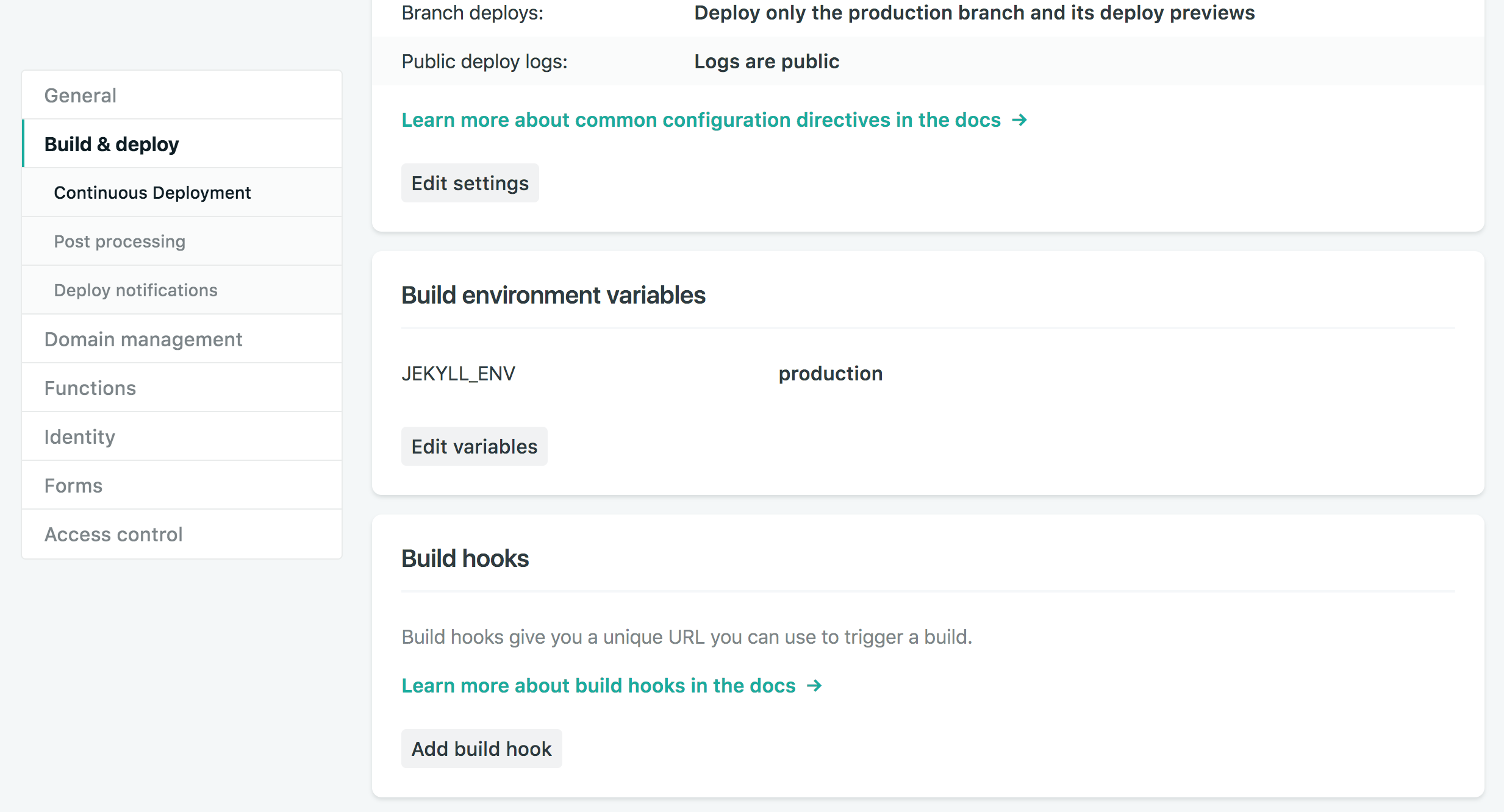
Jekyll won’t add the correct snippet in preview sites but it will when generating a site in production mode. This is easily done in Netlify by setting JEKYLL_ENV to the value production in the Build environment variables section of your site’s Settings:

Once the config and environment variable are added the result is that the correct snippet is embedded by Jekyll at the end of the article tag (looking much neater than at the end of body) and the page’s URL and a unique identifier are added to the configuration used to communicate with the Disqus back-end.
One thing that caught me out for a little while is that if there is no site URL set in the config then the embedded script fails to make the connection with Disqus. It’s a simple fix; just make sure to have url set in _config.yml:
.
.
.
url: "http://youknowfordevs.com" # the base hostname & protocol for your site, e.g. http://example.com
.
.
.
That’s it. Commit and push your configuration changes to your repo and let Netlify do its magic–a few seconds later you have Disqus comments on your site.

